En esta ocasión os propongo un tutorial facilito para que podáis hacer rápidamente vuestros propios gifs animados con photoshop. Necesitamos Photoshop cs3 como mínimo. Si no tenéis esta versión, aquí podéis descargaros una demo de Photoshop CS5.
Cada uno hará su animación con los dibujos o imágenes que os gusten más, yo he decidido dar un
efecto muy chulo y facilito al logo de nuestro blog.
Ya sabéis que un gif animado es como una película que se compone de una cantidad de fotogramas, procuraremos que no sean muchos para que no pese demasiado nuestro gif.
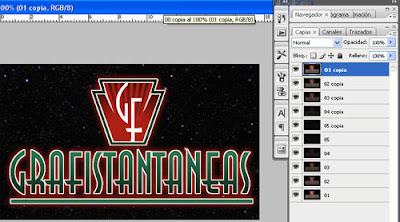
Comenzamos abriendo el archivo con nuestro logo y duplicamos la capa tantas veces como
fotogramas queremos que tenga nuestra animación. Tenemos dos formas de hacerlo: 1/ colocando el cursor sobre la capa en la ventana de capas, con el botón derecho del ratón, menú contextual, seleccionamos Duplicar capa; 2/ menú superior/ Capa/Duplicar capa.
Cada uno hará su animación con los dibujos o imágenes que os gusten más, yo he decidido dar un
efecto muy chulo y facilito al logo de nuestro blog.
Ya sabéis que un gif animado es como una película que se compone de una cantidad de fotogramas, procuraremos que no sean muchos para que no pese demasiado nuestro gif.
Comenzamos abriendo el archivo con nuestro logo y duplicamos la capa tantas veces como
fotogramas queremos que tenga nuestra animación. Tenemos dos formas de hacerlo: 1/ colocando el cursor sobre la capa en la ventana de capas, con el botón derecho del ratón, menú contextual, seleccionamos Duplicar capa; 2/ menú superior/ Capa/Duplicar capa.

A esta primera capa duplicada le vamos rebajar opacidad de esta forma: vamos a la ventana de capas y sobre las capa veremos la opción de opacidad, rebajamos hasta 80% y justo al lado seleccionamos el tipo de opacidad "Disolver".

Ahora vamos a dar a cada capa el mismo efecto pero con algo menos de opacidad cada vez, 60%,
40%, 20%, podemos acabar por ejemplo en 2% y haremos un fotograma final vacío.
40%, 20%, podemos acabar por ejemplo en 2% y haremos un fotograma final vacío.

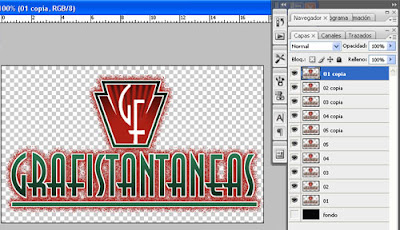
Como quiero que mi efecto aparezca y desaparezca voy a duplicar todas las capas y las pondré a continuación pero en orden opuesto. Para esto selecciono todas las capas una por una en la ventana "Capas" y pulsando a la vez la tecla control. Ahora con el menú contextual (botón derecho) le digo "Duplicar capas". Cuando las tengamos duplicadas les cambiamos el orden como vemos en la imagen siguiente.

En este momento añadimos el fondo que será una noche con estrellas, este paso os lo podéis saltar en el primer intento pero si ya tenéis algo de soltura con photoshop lo que hacemos es combinar el fondo con cada una de las capa duplicando el fondo tantas veces como capas tenemos. Después acoplamos cada capa con uno de los fondos seleccionando una capa y un fondo con la tecla control en la ventana de capas y con el menú contextual le decimos "Combinar capas".
Como os digo, este paso es prescindible, Podemos saltarlo y dejarlo para cuando tengamos más soltura.
Como os digo, este paso es prescindible, Podemos saltarlo y dejarlo para cuando tengamos más soltura.

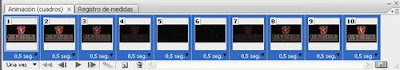
Es el momento de abrir la ventana de Animación, menú superior/Ventana/Animación. Tenemos dos formas de trabajar aquí: con línea de tiempo o con animación de cuadros:
Yo prefiero la de cuadros, en la parte inferior derecha veremos un botoncito para cambiar este
modo. Para ver los fotogramas en esta ventana vamos a buscar el desplegable que hay en la ventana de animación, debajo de la cruz de cerrar ventana veréis una flechita hacia abajo que sirve para desplegar el menú, seleccionamos la opción Crear cuadros a partir de capas. ahora ya tenemos la animación creada paro tendremos que ajustar el tiempo que queremos que dure cada fotograma porque por defecto nos pondrá 0. Para esto seleccionamos todos los fotogramas de la ventana Animación con la tecla Mayúscula o Control y debajo de cada cuadrito veremos una flechita negra hacia abajo junto al tiempo que mide cada fotograma. Como hemos seleccionado todos los cuadros solo tendremos que ajustarlo en uno para que se cambien todos. Desplegamos y seleccionamos ahí el tiempo necesario, para nuestro gif he seleccionado 0,5 segundos. Podéis también cambiarlo uno por uno si os resulta más fácil.
modo. Para ver los fotogramas en esta ventana vamos a buscar el desplegable que hay en la ventana de animación, debajo de la cruz de cerrar ventana veréis una flechita hacia abajo que sirve para desplegar el menú, seleccionamos la opción Crear cuadros a partir de capas. ahora ya tenemos la animación creada paro tendremos que ajustar el tiempo que queremos que dure cada fotograma porque por defecto nos pondrá 0. Para esto seleccionamos todos los fotogramas de la ventana Animación con la tecla Mayúscula o Control y debajo de cada cuadrito veremos una flechita negra hacia abajo junto al tiempo que mide cada fotograma. Como hemos seleccionado todos los cuadros solo tendremos que ajustarlo en uno para que se cambien todos. Desplegamos y seleccionamos ahí el tiempo necesario, para nuestro gif he seleccionado 0,5 segundos. Podéis también cambiarlo uno por uno si os resulta más fácil.

Ahora ya podemos probar nuestro gif animado, en la misma ventana de Animación tenemos los controles para reproducir, parar, avanzar y retroceder. También podemos elegir ahora si queremos que nuestro gif se reproduzca indefinidamente, solo una vez o las veces que le digamos. Junto a los controles de reproducción, en la ventana de Animación veremos otro menú desplegable por la mini-flechita negra donde definiremos esto.
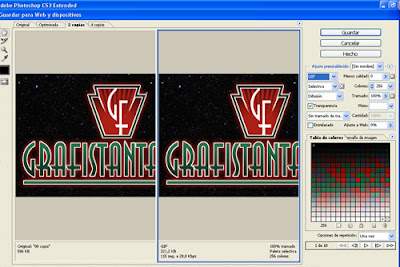
Nos queda solo optimizar la imagen para web, para que pese poquito y se reproduzca bien. Vamos a Archivo/Guardar para web y dispositivos. Dentro de la ventana Guardar para web, en los ajustes de imagen seleccionamos Gif. Aquí podemos probar también la animación porque tenemos los controles de nuevo, aparecerán activos con la opción de Gif activada.

Y con esto y un bizcocho tenemos nuestro gif animado listo para lo que necesitemos. Facilito ¿no? Pues venga, animaros a probar y contadme como os ha salido.





Me encanta, creo que voy a probar ya mismo con una foto a ver que sale!
ResponderEliminarMuy bueno¡ Gracias por éste interesante tutorial. Saludos y buena semana.
ResponderEliminarRamón